When choosing a picture for the background of my blog, I pick one with the main focus right in the middle and a decent amount of extra picture around it, and resize it to 1500 x 1000 pixels. This allows people to view my blog on a screen as narrow as 800 pixels and still see the main part of the photo, and one as wide as 1500 pixels without the picture repeating itself.
I run my own server for www.srossi.net on a computer in my home, so I just put the background on there. You can use any photo album server, like Picasa or Windows Live, and get your picture from there.
Step 1 is to pick the picture, edit it to the size you want and any other editing you want to do to it (I put my copyright right on the background), and then upload it to Picasa or something like that.
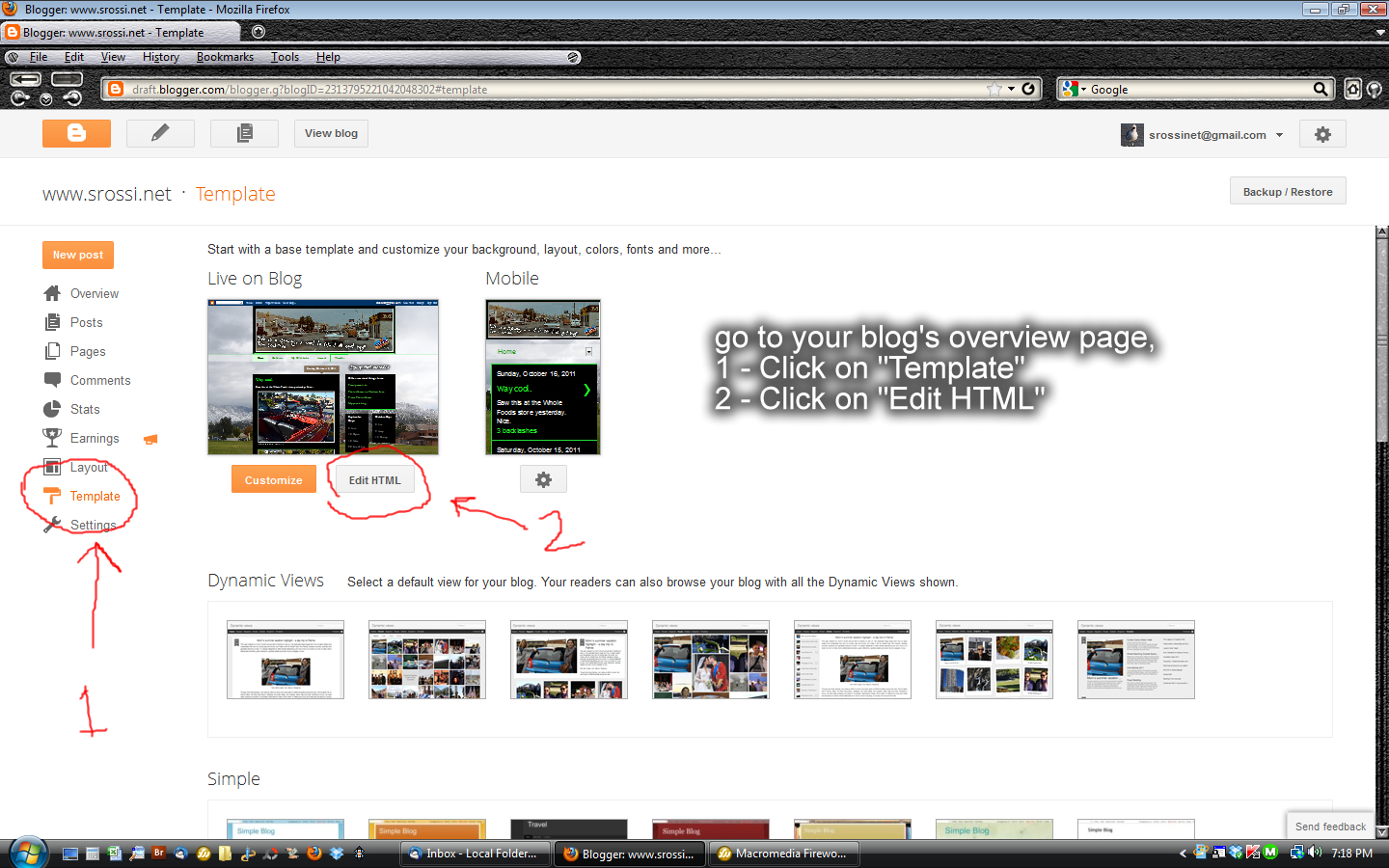
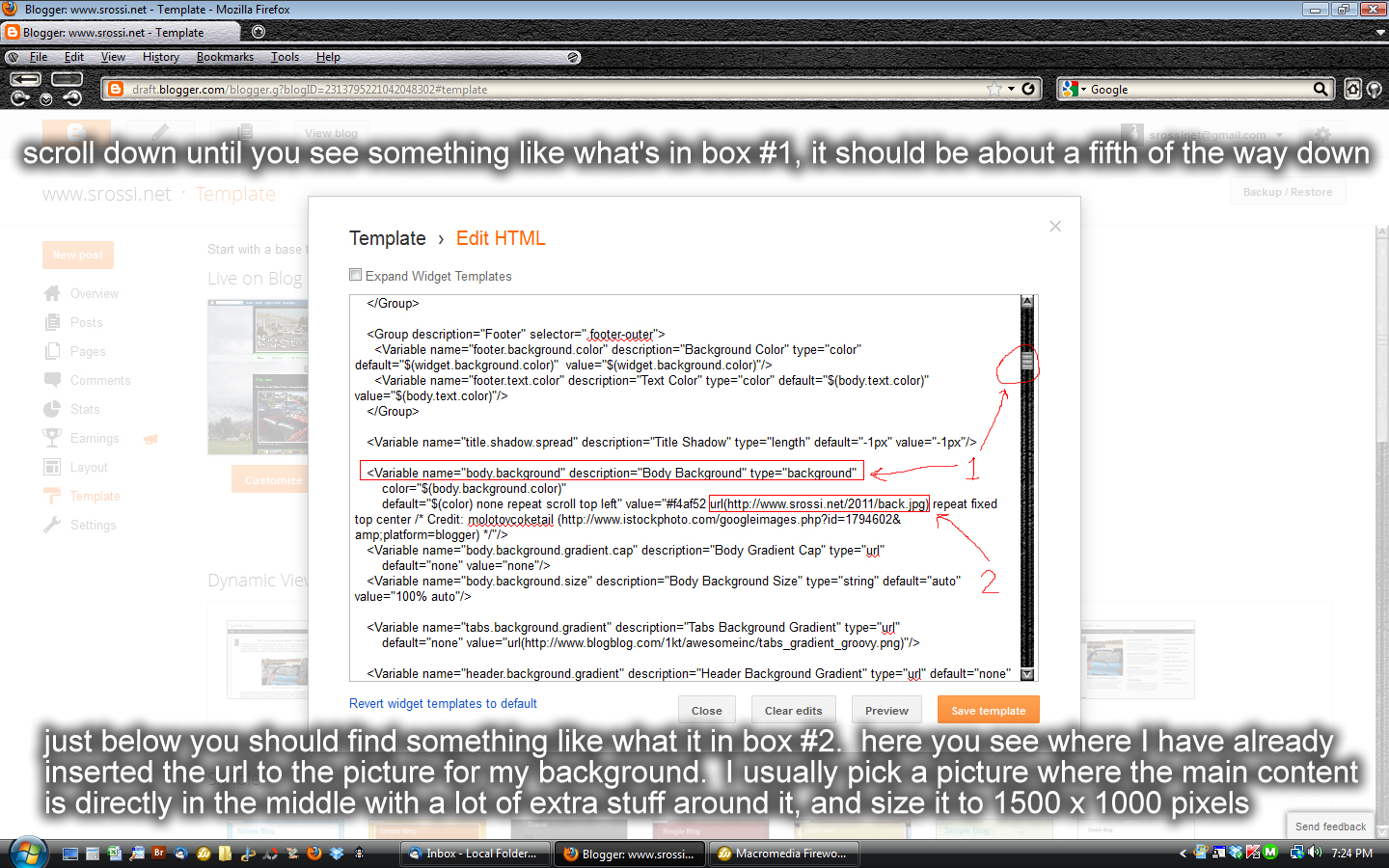
Step 2 is to get into blogger and find the spot in your blogs html where the background image is defined. See pictures below (click on them to get them full sized so you can actually see what to do:

A really good idea at this point would be to highlight the entire html file, copy it and paste it into a word document. Then if something goes wrong you can always revert back to what you had before by erasing everything here and pasting what you saved back in.
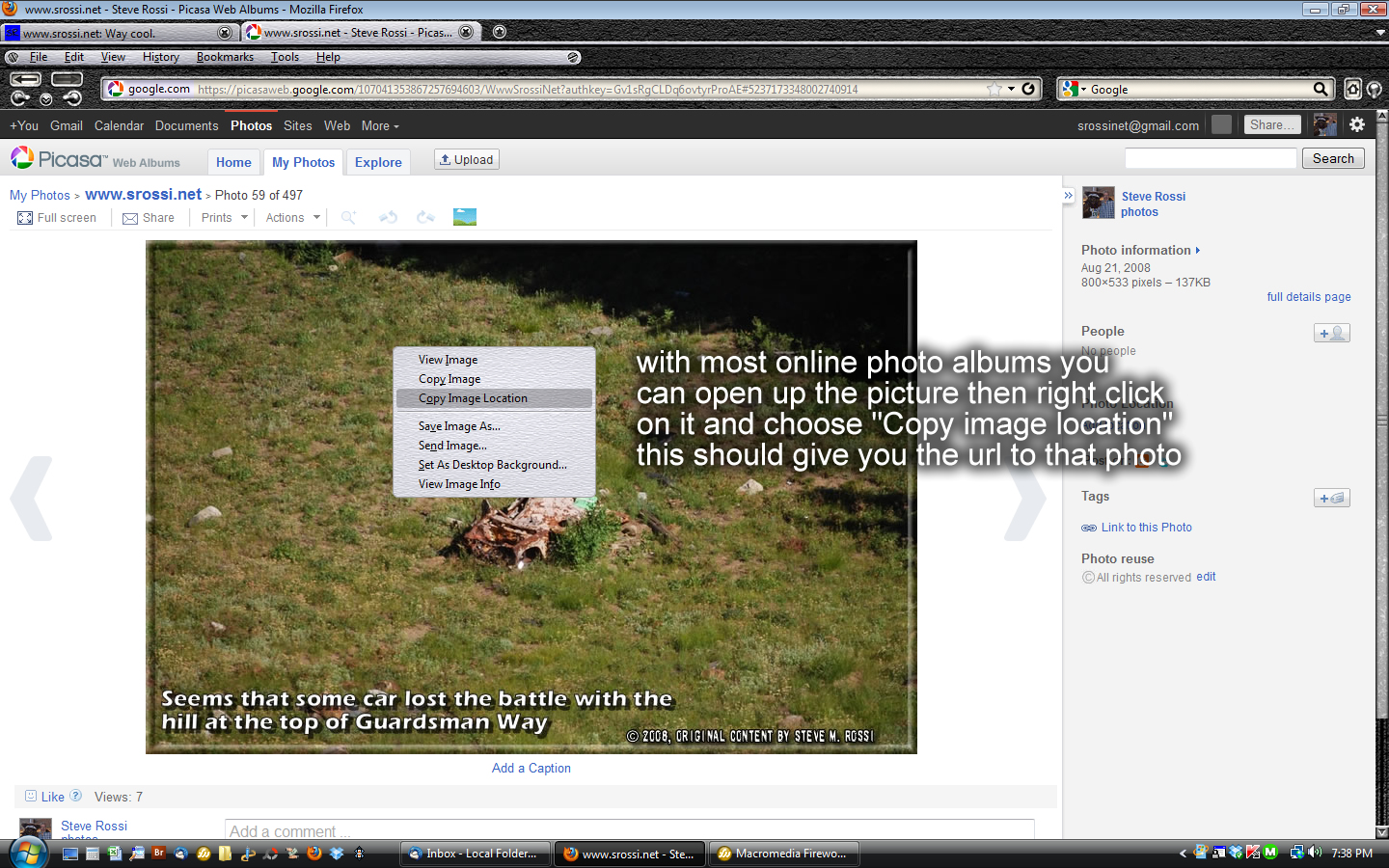
Then you need to open up another browser window and get the url to your photo. See pictures below:
Then highlight bloggers background picture url, delete it and insert your own.
Remember, no matter what happens you can always revert back to the original blog template in a matter of seconds to keep your blog available. Any changes you already did before trying this will have to be redone, but at least your blog won’t be down and out for long.
Any feedback on my directions would be highly appreciated. Let me know if they were clear enough, whether you had any problems or if you just have questions. Thanks.

2 comments:
Thanks Max - this worked well apart from the size - on my screen 1000 pixels didn't reach the bottom, although your background does.
:)
Glad it worked! I don't get the sizing deal, but I guess you adjusted it, it looks great and fits fine on my computer.
Post a Comment